这次要介绍的是一款特别轻量级的富文本编辑器summernote插件,麻雀虽小五脏俱全,完全可以满足编辑器的需要。summernote插件是基于Bootstrap框架开发的编辑器,使用时需要引入相应CSS样式和JS文件。
github地址:https://github.com/summernote/summernote
1、快速入门
<link rel="stylesheet" type="text/css" href="./bootstrap-3.3.4.css">
<link href="./summernote.css" rel="stylesheet"/>
<script src="./jquery-1.10.2.js"></script>
<script src="./bootstrap-3.3.4.js"></script>
<script src="./summernote.js"></script>
<script src="./summernote-zh-CN.js"></script><!--中文版-->
添加script代码,如下:
<script>
$(function(){
$('.summernote').summernote({//也可以使用id选择器
height: 200,//高度
tabsize: 2,
lang: 'zh-CN'//中文版
});
});
</script>
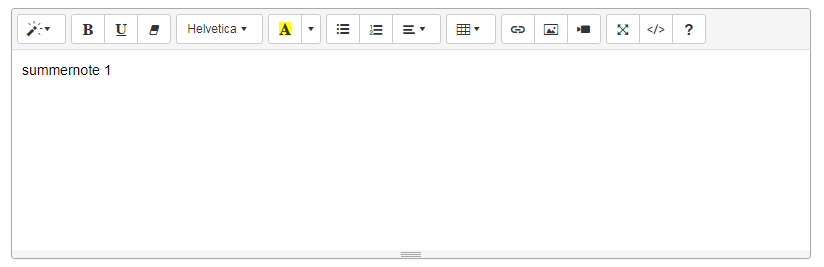
可以说input标签、div标签等,结果显示如下:

2、自定义视图界面及按钮
参考:
https://blog.csdn.net/babyxue/article/details/75494579
https://blog.csdn.net/shangruo/article/details/70570660
https://blog.csdn.net/qq_27965129/article/details/52939645
http://www.adki.me/summernote-chinese-api-documentation-i.html
木庄网络博客(2016/10/28 11:41:03)
不错的网站主题,看着相当舒服